网上有许多的缓动库,比较著名的有 TweenMax createjs/Tweenjs 等。JQuery/zepto 等也各自有缓动功能。通常它们的作用是内建一个Ticker, 然后把对象的指定属性值朝着目标值每帧逼近。
以下用 createjs/Tweenjs 作为缓动库简介用法:
API
-
get,to, 创建实例 & 开启缓动var p = {x: 0, y: 0} var tween = Tween.get(p) tween.to({x: 100, y: 100}, 1000); // p = {x:100, y:100} after 1000ms -
wait,call等待 & 回调// 延迟1000ms执行后续缓动 tween.wait(1000); // wait for 1000ms tween.to({x: 300, y: 300}, 1000); // tween to target state in 1000ms // call: 在下一帧执行自定义回调, 相当于 nextTick tween.call(()=>{ console.log('finished!'); // called when previous steps are done } -
chained call 链式调用
Tween.get(p).to({x: 100, y: 100}, 1000).wait(300).call(()=>{ console.log('now x=100, y=100!'); }).to({x: 300, y: 300}).call(() => { console.log('now x=300, y=300!'); }); -
get参数配置var config = { // 当该缓动序列有属性值变更时调用 onChange: function () { console.log(p.x, p.y) }, // 是否覆盖之前的全部缓动, 避免同一个对象的多个缓动实例之间的干扰 override: true, // 缓动是否循环 loop: true } var ease = Ease.cubicInOut Tween.get(p, config).to({x: 100, y: 100}, 1000, ease);
更详细的功能可以参看官网API
缓动方程
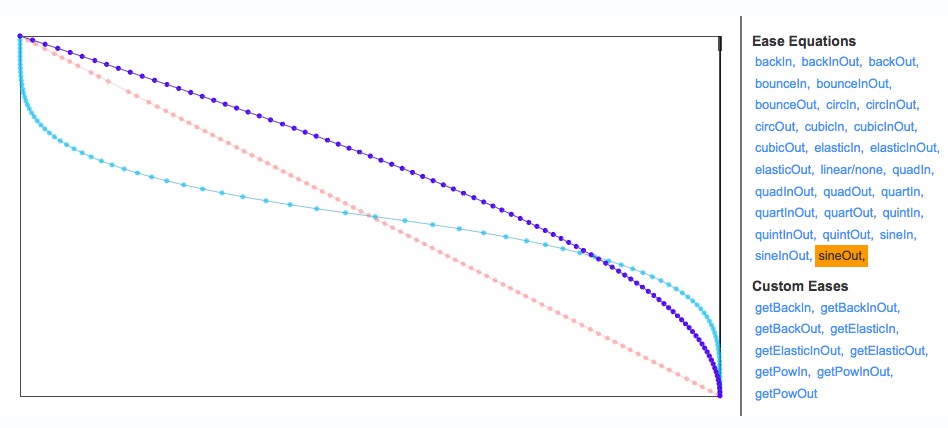
可以通过不同的缓动方程定义缓动动画的不同表现。通常缓动分为 easeIn, easeOut, easeInOut 用来代表缓动方程的投影计算在一段动画上影响的程度。 easeIn 代表动画开始时有较明显的缓动效果, easeOut 代表结束时较明显的缓动效果, easeInOut 代表开始和结束时均有较明显的缓动效果。 可以在 createjs 官网上的这个例子 直观的感受不同的缓动方程带来的运动效果。

总结
有了以上缓动工具, 我们就可以快速的对目标对象做各种各样的”代码动画”, 结合之前的自定义每帧运动的方式, 基本可以满足各种需求。比如:
某页入场效果, 需要 banner, content, btn 一个个按顺序出场, 这种固定的或者是用每帧运动的方式难以解决的, 通过缓动类库可以很方便的达成
function runAnimation () {
// 先把需要做动画的元素的初始状态设置好
banner.alpha = content.alpha = btn.alpha = 0
banner.y = 80
content.y = 120
btn.y = 500
// banner动画, 立即开始
Tween.get(banner).to({y: banner.y - 30}, 1000, Ease.cubicOut)
// content动画, 延迟800MS开始
Tween.get(content).wait(800).to({y: content.y - 30}, 1000, Ease.cubicOut)
// btn动画, 延迟1600MS开始
Tween.get(btn).wait(1600).to({y: btn.y - 30}, 1000, Ease.cubicOut)
}
这样, 当我们需要跑这段动画的时候, 调用一下 runAnimation 便可以了。