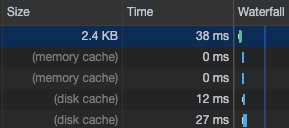
对与静态资源,服务器通常可以设置一些提供缓存策略的请求头以使得浏览器端能够在一定时间内保存这些资源的缓存,减少下次访问资源时实际数据传输的大小,加快用户访问速度。在 Chrome 的开发者工具面板中,可以通过 Network 选项卡查看到这些资源的加载状况,例如:

图中是某网页的部分静态资源加载网络请求图——在这里没有启用 Disable Cache 功能并且已通过合适的请求头预先设置这些资源长期缓存。可以看到这几个资源,它们显示的传输体积、加载耗时都有所差异:
- 第一个资源耗时 38ms 从服务器获取了 2.4KB 的数据;
- 中间两个资源显示该资源来自
memory cache,没有经过服务器且零耗时; - 最后两个资源也没有经过服务器,而是来自
disk cache,它们用了很短的时间。
很容易理解,第一个请求确实是通过了服务器,因此它的速度最慢;后面的请求实际上都通过本地浏览器的缓存获取,没有真正发起请求(到后台服务器),因此用时非常短,实际网络传输大小为零。
那么,为什么有的资源是 memory cache 而有的又是 disk cache?它们的区别是什么呢?
memory cache 和 disk cache 的区别
顾名思义,memory cache 指的是指从内存里直接获取资源实际。因为资源存储在内存中,因此获取完全不需要耗费时间,拿到资源地址即可使用;但是也因为在内存中,所以资源的数据不是长期存储的,当用户关掉浏览器(或该标签页,或其他方式进行内存释放)时,资源会随着内存被清除变得不可用。
disk cache 则说明该资源来自于硬盘存储,因此该资源是持久保存的。即便浏览器整个关掉再打开,资源依然存在于本地硬盘并可用。但是为了在页面中展示,仍然需要有一个读取本地资源文件的过程,故而还是会有一定的耗时。
可以做个小测试验证:反复刷新某页面,观察其资源可以看到很多资源来自于 memory cache;此时整个关掉浏览器再打开同一个页面,可以看到这些资源都来自于 disk cache 而不是 memory cache 了。